css2的可视化格式模型内容太多,我想简单的总结下,方便理解,以下是关键点:
- 视点 viewport
- 包含块 Containing blocks
- 控制包含框的生成 Controlling box generation
- 定位方案 Positioning schemes
- 常规流向 Normal flow
- 浮动 Floats
- 绝对定位 Absolute positioning
w3c 规范原文: Visual formatting model
相关词汇
box model: 盒模型
boxes: 盒子,控制框
schema: 模式,计划,图解,概要,方案
continuous media: 连续媒介
paged media: 页面媒介
margin properties: 边距属性
page model: 页面模型
Conforming user agents: 一致性用户端
overflow: 溢出
block-level boxes: 块级盒,块级框
block-level replaced element : 块级可替换元素
block formatting context: 块格式化上下文
block container box: 块容器盒,块容器框
inline formatting context: 行内,内联格式化上下文
inline-level boxes: 行内,内联级盒,内联级框
block boxs: 块盒,块框
inline content: 行内内容,内联内容
block content: 块内容
anonymous block box: 匿名块控制盒,匿名块控制框
in-flow block-level box: 流内块级盒
containing inline formatting context: 包含内联格式化上下文
atomic inline-level boxes: 原子内联级框
out of flow: 外部流
in-flow: 内部流
line box: 线盒,行盒
line break:换行符
superscripting: 上标
subscripting: 下标
border box:边框
margin box:边距框
stacking context:堆叠上下文
clearance: 间隙,清除
z-axis: z轴
stack level: 堆叠级别
9.1 介绍
本章和下一章描述了可视化格式模型:用户端在图形媒体下如何处理文档树。
可视化格式模型中,每一个文档树中的元素根据盒模型产生零个或多个控制盒。这些盒子的布局由下列内容控制:
本章和下一章中定义的属性适用于连续媒介和页面媒介。不过边距属性的含义在应用到页面媒介时会有些不同(详细内容请参见页面模型).
可视化格式模型并不指定格式化的所有方面(例如,它并不指定字符间距算法)。与CSS一致的用户端在处理本规范未包含的格式化情形时,表现可能有所不同。 对于这个规范没有覆盖到的格式化问题一致性用户端表现可能不同.
9.1.1 视点 viewport:
屏幕上的一个窗口或浏览区域
9.1.2 包含块 Containing blocks:
许多的盒子定位和大小是相对与一个矩形盒边缘来计算的,这矩形盒被称为包含块.
每个盒子给出一个相对于它的包含块的定位,但是它不被包含块限制,它可能 溢出.
9.2 控制框的生成 Controlling box generation:
9.2.1 块级元素和块框 Block-level elements and block boxes
块级盒是参与一个块格式化上下文 的盒子.每个块级元素生成一个主要的块级盒子,其包含子盒子和生成的内容,同时盒子也涉及到定位的方案.
除了table盒,和可替换元素,一个块级盒同时也是一个块容器盒,一个块容器盒只包含块级盒子或是建立一个行内格式化上下文来包含行内级盒.不是所有的 块容器盒都是块级盒,不可替换行内块和不可替换table cells是块容器但不是块级盒.是块级盒子的块容器称作块盒.
三个术语 “block-level box,” “block container box,” 和”block box”在意义明确的时候简称为”block”.

9.2.1.1 匿名块框 Anonymous block boxes
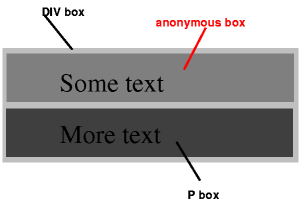
有这样一个文档:
<DIV>
Some text
<P>More text
</DIV>
(并假定DIV和P都设置了’display: block’),DIV包含行内内容和块内容。为了使格式化简单一些,我们假定有一个匿名块控制盒围绕在”Some text”周围。

换句话说:如果一个块容器盒(如上例中为DIV生成的框)有一个块级盒(如上例中的P),那么我们强制它只包含块级盒在其中.
当一个行内盒包含一个流内块级盒,这个行内盒打断周围的块级盒,把行内盒分离成两个盒子,它在块级盒子两边.行盒在打断之前和打断之后都附入匿名块盒,并且该块级盒形成一个同辈匿名盒.当这样的行内盒受到相对定位影响,任何产生的移动同样影响到包含在行内盒内的块级盒.
该模型讲应用在下面的例子中,如果规则如下:
p { display: inline }
span { display: block }
被应用到如下规则:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”>
<HEAD>
<TITLE>Anonymous text interrupted by a block</TITLE>
</HEAD>
<BODY>
<P>
This is anonymous text before the SPAN.
<SPAN>This is the content of SPAN.</SPAN>
This is anonymous text after the SPAN.
</P>
</BODY>
p元素包含一块(c1)匿名文本随后是一个块级元素再随后是另一块(c2)匿名文本.产生的盒子为一个块盒代表BODY.包含在c1周围一个匿名块盒,SPAN块盒,和在c2周围的另一个匿名块盒.
匿名盒子的属性继承自围合的非匿名盒子.非继承属性有它们的初始值.例如,匿名盒的font属性继承自div,但是margins是0.
设置在导致匿名块盒生成的元素上的属性同样能应用给这些匿名盒子和元素的内容.例如,在上面例子中,如果一个border被设置在P元素上,这个border将围在C1和C2周围.
一些用户代理已经用其它方式实现了borders在行内包含块.例如,把内嵌的块放入”匿名盒中”并在这样的盒子周围绘出行内borders.
当处理百分比值时匿名的块盒子被忽略,它适用于:最近的非匿名祖先盒子被用来替代.例如,如果一个匿名块盒的孩子在DIV里面需要知道包含块的高度来解决一个百分比高度.那么它将使用DIV形成的包含块的高度,而不是匿名块盒的高度.

9.2.2 行内级别元素和行内盒 Inline-level elements and inline boxes
行内级别元素是那些源文档中不形成新的块的内容的元素;内容在行内分布(如,段落内着重的文本,行内图形等等).以下的’display’属性值产 生一个行内级别元素:’inline’, ‘inline-table’, and ‘inline-block’.行内级别元素生成行内级别盒,这些盒子参与行内格式化上下文.
一个行内盒是由行内级别和它的内容一起参与它的包含行内格式化上下文.一个non-replaced元素’display’值是’inline’生 成一个行内盒.那些不是行内盒的行内级别盒(例如replaced inline-level 元素, inline-block 元素, 和 inline-table 元素)被称为原子行内级盒,因为它们作为单一不透明(?)盒参与它们的行内格式化上下文.

9.2.2.1 匿名行内盒 Anonymous inline boxes
任何文本它直接被包含在一个块容器元素必须视为匿名行内元素.
在如下的文档中:
<P>Some <EM>emphasized</em> text</P>
P元素生成一个块盒,其内还有几个行内盒.”emphasized”的盒子是一个行内元素(EM)产生的行内盒,而其它的盒子(“Some”和”text”)是块类元素(P)产生的。后者就称为匿名行内盒,因为它们没有与之相关的行内级别元素.
这样的行内盒从其父块盒那里继承可以继承的属性。非继承属性取它们的初始值。例子中,初始匿名盒的颜色继承自P,而背景是透明的。
空格内容将根据’white-space’属性而折叠,其不会生成任何匿名行内盒.
如果根据上下文可以确定匿名盒是哪种类型,匿名行内控制盒和匿名块控制盒在本规范中都被称为匿名控制盒(匿名盒)。
在格式化表格时,还会出现更多类型的匿名盒。
9.2.3 插入盒 Run-in boxes(略)
9.2.4 display属性 The ‘display’ property(略)
9.3 定位方案Positioning schemes
1. 常规流向。CSS2中,常规流向包括块级盒的块格式化,行内级盒的行内格式化,块级盒或行内级盒的相对定位.
2. 浮动。在浮动模型中,一个盒子首先根据常规流向布局,再将它从流中取出并尽可能地向左或向右偏移。内容可以排列在一个浮动的边上.
3. 绝对定位。在绝对定位模型中,一个盒子整个地从常规流向中脱离(它对后续的同胞没有影响),并根据一个包含块来分配其定位.
如果元素是浮动,绝对定位或者是根元素被称作外部流.一个元素不是外部流就是内部流.元素A的流是A的组成元素和所有外部流(out-of-flow)祖先是A的流内(in-flow)元素.

9.3.1 Choosing a positioning scheme: ‘position’ property(略)
9.3.2 Box offsets: ‘top’, ‘right’, ‘bottom’, ‘left’(略)
9.4 常规流Normal flow
盒子在常规流中属于一个格式化上下文,其可能是块或者行内,但不会两者都是.块级盒参与块格式化上下文.行内级盒参与行内格式化上下文.
9.4.1 块格式化上下文 Block formatting contexts
浮动,绝对定位元素,一些块容器(比如inline-blocks,table-cells,和table-captions)不是块盒,块盒’overflow’不同于’visible’其为它们的内容建立新的块格式化上下文.
在块格式化上下文中,每个盒子左外边界接触包含块的左边界.即使在有浮动的情景下也是如此,除非盒子建立一个新的块格式化上下文(在有些情况下盒子可能由于float而变窄).
9.4.2 行内格式化上下文 Inline formatting contexts
在一个行内格式化上下文,盒子水平地排列,一个接着一个,从包含块的顶端开始.水平margins,borders,和padding在这些盒子之 间被考虑.这些盒子可能以不同形式垂直对齐:它们的底部或顶部可能是对齐的,或者文本的基线是对齐的.该矩形区域包含的盒子形成一条线被称作行盒.
行盒的宽度由包含块和存在的浮动决定.
通常,行盒的左边接触包含块的左边,右边接触包含块的右边.然而,浮动盒子可能在包含块边缘和行盒边缘中间.因此,尽管行盒在同样的行内上下文有一样的宽度,由于浮动的导致可用水平空间的减少它们的宽度可能会变化.行盒在同样的行内格式化上下文高度是变化的.
当在一行上的行内级盒的总宽度少于包含它们的行盒的宽度,它们在行盒内的水平分布由’text-align’决定.如果这个属性值为’justify’,客户端也可以在行内盒(但不是inline-table和inline-block盒)中伸展空间和文字.
当一个行内盒的宽度超过行盒的宽度,它被分成几个盒,且这些盒子分布在几个行盒.如果一个行内盒不能被分离(如单个字符,或语言规范的文字其打断规则不允许在行内盒打断的,或者该行内盒受白色空格或不能换行值的影响),那么该行内盒溢出该行盒子.
当一个行内盒被分割,margins,borders,和padding在分割出现的地方没有视觉效果.
行内盒可以在同样行盒被分割为几个盒子取决于双向文本处理.
行盒按需被创建来在行内格式化上下文持有行内级别内容.行盒不包含文本,保留的空格.margins,padding,或者borders非零的行内元素,和其它流内(in-flow)内容(比如images,inline blocks或inline tables),且其不以保留的换行符结尾.为了决定在其中任意元素的定位像这样的行盒必须以0-height 行盒对待,并且为了其它的一些目的必须以不存在对待.

这里有个行内盒的实例,下面的段落(由块级元素P创建)包含由元素EM和STRONG间隔的匿名文本:
<P>Several <EM>emphasized words</EM> appear<STRONG>in this</STRONG> sentence, dear.</P>
P元素生成一个块盒它包含5个行内盒.其中有三个是匿名的:
下面是一个行内盒构造的例子。接下来的一段(HTML块类元素P产生)包含由元素EM和STRONG间隔的匿名文本:
<P>Several<EM>emphasized words</EM>appear<STRONG>in this</STRONG> sentence, dear.</P>
P元素产生一个块盒,包含了五个行内盒,其中的三个是匿名的:
- 匿名:”Several”
- EM: “emphasized words”
- 匿名:”appear”
- STRONG: “in this”
- 匿名:”sentence, dear.”
为了格式化这一段,用户端将这五个盒排入行。本例中,为P元素生成的盒生成了行内盒的包含块。如果包含块足够宽,所有的行内盒将放在一个行盒内:
Several emphasized words appear in this sentence, dear.
如果不是,行内盒将被分割并分布在几个行盒之内。前面这一段可能被分割如下:
Several emphasized words appear
in this sentence, dear.
或者这样:
Several emphasized
words appear in this
sentence, dear.
上例中,EM盒被分割为两个EM盒(称为”split1”和”split2”)。边距、边框、边白或文本修饰在split1之后或split2之前没有视觉上的效果.
考虑下面这个例子:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0//EN”>
<HTML>
<HEAD>
<TITLE>Example of inline flow on several lines</TITLE>
<STYLE type=”text/css”>
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Several <EM>emphasized words</EM> appear here.</P>
</BODY>
</HTML>
根据P的宽度,这些盒可能分配如下:

- 在”emphasized”之前和”words”之后插入了margin.
- 在”emphasized”之前、之上和之下,”words”之后、之上和之下插入了padding。在每个单词的三边渲染了虚线边框.
9.4.3 相对定位 Relative positioning
一旦一个盒子按照普通流或 浮动布局,它可能相对原来的位置有偏移,这被称作相对定位.以这种方式偏移一个盒子(B1)对跟随其后的盒子(B2)没有 影响.B2的定位好像B1没有偏移,并且在B1应用了偏移后B2不进行重新定位.这意味着相对定位会导致盒子重叠.然而,如果相对定位导致 ‘overflow:auto’ 或 ‘overflow:scroll’盒子溢出,客户端必须允许用户访问这些内容(在它的偏移位置),穿过创建的scrollbar可能会影响布局.
一个相对定位盒子保持它普通流的尺寸,包含换行符和最初的空白为其而保留.这个章节在包含块介绍什么时候一个相对定位的盒子建立一个新的包含块.
对相对定位元素,在没有改变它们尺寸情况下,’left’和’right’水平地移动盒子.’Left’向右边移动盒子,并且’right’向左边移动盒子.因为盒子不会由于’left’或’right’分离或是伸展,使用的值总是left=-right.
如果’left’和’right’值都是’auto’(它们的初始值),使用的值是’0’(也就是盒子在它们的初始位置).
如果’left’值是’auto’,它使用的值是减去’right’后的值(也就是盒子通过’right’值向左移动).
如果’right’值被指定为’auto’,它使用的值是减去’left’后的值.
如果’left’或’right’值都不是’auto’,定位则over-constrained,且其中的一个值会被忽略.如果包含块的 ‘direction’属性值为’ltr’,’left’值胜出且’right’值变为-‘left’(减去left值).如果包含块的 ‘direction’值是’rtl’,’right’胜出’left’值被忽略.
例子.下面的三个规则等价于:
div.a8 { position: relative; direction: ltr; left: -1em; right: auto }
div.a8 { position: relative; direction: ltr; left: auto; right: 1em }
div.a8 { position: relative; direction: ltr; left: -1em; right: 5em }
在不改变尺寸的情况下’top’和’bottom’属性值上下移动相对定位元素.’Top’把盒子向上移动,’bottom’把它们向下移动.因为盒子不 会由于’top’或’bottom’值分割或是伸展,经常使用的值是:top=-bottom.如果它们都是’auto’,它们使用的值都为’0’.如果 它们中的一个是’auto’,它成为另一个的负值.如果两者都不是’auto’,’bottom’被忽略(也就是,使用的bottom值讲减去’top’ 值).
注意:相对定位盒子在脚本环境动态移动能产生动画效果(见’visibility’属性).尽管相对定位可能被用作上标和下标的形式,行高不会自动地将适应定位考虑进去.见行高计算描述的更多信息.
相对定位的例子在comparing normal flow, floats, and absolute positioning章节提供.
9.5 浮动 Floats
浮动是一个盒子在当前行向左或右偏移.一个float(或者”floated”或者”floating”盒子)最有趣的特征是内容可以沿着它的边 (或通过’clear’属性禁止).内容由于左浮动的盒子流向右下边,由于右浮动的盒子流向左下方.接下来是一个对float定位和内容流的介 绍;float行为的准确规则在’float’属性有描述.
一个浮动盒子向左或是右进行偏移直到外边缘接触到包含块边缘或者另一个浮动的外边缘.如果有一个行盒,浮动盒的顶部外面和当前行盒的顶部对齐.
如果浮动没有足够的水平空间,它向下偏移直到它适应或者没有更多浮动出现.(no more floats present.)
因为浮动不在流(flow)中,非定位块盒在浮动盒前面和后面被创建,垂直地.好像浮动不存在一样.但是,当前和后面的行盒紧挨着浮动被创建,它们会按需要缩短来为浮动盒的margin让出空间.
一个行盒会紧接挨一个浮动,条件是存在一个垂直的定位其满足四个条件:(a)在行盒的顶部或顶部下面.(b)在行盒的底部或底部上面.(c)在浮动顶部的margin边缘下面(d)在浮动的底部margin边缘上面.
注意:这意味着外部高度为0或为负数的浮动不会缩短行盒.
如果一个缩短的行盒对内容来说太小,那么 这个行盒向下移动(它的宽度重新计算),直到内容适应,或是没有更多浮动出现.任何内容(在当前行)在一个 浮动的盒子之前流入浮动另一边的同样的行,换句话说,如果行内级别盒被强加到在左浮动前的行刚好碰到其适合在剩下的行盒空间,左浮动被强加到那行,和行盒 的顶部对齐,然后在行上的行内级别盒相应地被移动到浮动的右边(右边成为左浮动的另一边)反过来对rtl和右浮动也一样.

table的border框,块级可替换元素,或者一个普通流内的元素其建立一个新的块格式化上下文(例 如,一个’overflow’元素不同于 ‘visible’元素)必须不重叠任何浮动的盒子的margin框,在同样的块格式化上下文就像元素本身一样.如果需要,实现应该通过放置它在之前浮动 元素的下面来清除上述的元素,但如果有足够的空间可能放置它到临近的浮动.他们可能甚至使得上述的border框比section 10.3.3 定义的更窄.CSS2不定义什么时候客户端可以放置上述的元素紧挨着浮动或者上述的元素可以变窄多少.
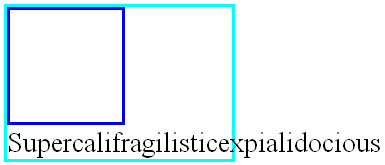
例如.在下面的文档片段,包含块对包含紧接着浮动的内容太窄.于是内容被移动到浮动的下面,其在行盒内的对齐方式由text-align属性决定.
p { width: 10em; border: solid aqua; }
span { float: left; width: 5em; height: 5em; border: solid blue; }
…
<p>
<span> </span>
Supercalifragilisticexpialidocious
</p>
这片段可能看起来像:

几个浮动可能是相邻的,这个模型同样适用于同行相邻的浮动.
接下来的规则用 浮动所有的IMG盒到左边(设置左边的margin为’0’):
img.icon {
float: left;
margin-left: 0;
}
考虑下面的HTML源码和样式:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”>
<HTML>
<HEAD>
<TITLE>Float example</TITLE>
<STYLE type=”text/css”>
IMG { float: left }
BODY, P, IMG { margin: 2em }
</STYLE>
</HEAD>
<BODY>
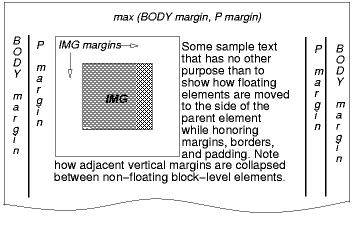
<P><IMG src=img.png alt=”This image will illustrate floats”>
Some sample text that has no other…
</BODY>
</HTML>
IMG盒被浮动到左边.紧接着的内容被格式化到浮动的右边,开始于同样一行如同浮动一样.在浮动右边的行盒根据存在的浮动被缩短.但在浮动之后恢复它们的”normal”宽度(它的包含块由P元素创建).该文档可能被格式化成:
如果文档如下格式将完全相同:
<BODY>
<P>Some sample text
<IMG src=img.png alt=”This image will illustrate floats”>
that has no other…
</BODY>
因为浮动左边的内容被浮动替换重新流下它的右边.
如章节8.3.1 所说,浮动盒的margin绝不会和临近的盒重叠.因此,在前面的例子中,在P盒和浮动的IMG盒之间垂直的margin不会重叠.
浮动的内容是堆叠的就好像浮动生成了新的堆叠上下文(stacking contexts),除了一些positioned元素和一些创建了新的堆叠上下文的元素并且其参加浮动的父级堆上下文. 一个浮动能够重叠普通流中的其它盒子(例如,当普通流盒子紧接着浮动有负的margin).当它发生后,浮动在no-positioned流内块的前面重 渲染,但在流内行内(inlines)后面.
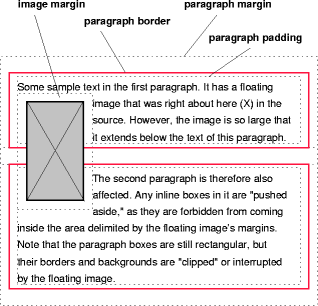
这里有另一个演示,演示了在普通流中当一个浮动重叠元素的borders会发生什么.
A floating image obscures borders of block boxes it overlaps.
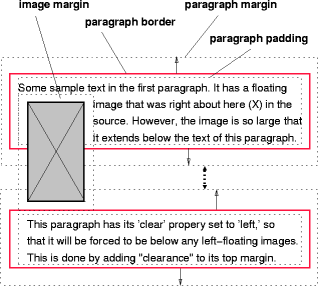
下一个例子演示了使用’clear’属性去阻止内容紧挨着一个浮动.
假设一个规则例如:
p { clear: left }
格式应该看起来像:
Both paragraphs have set ‘clear: left’, which causes the second paragraph to be “pushed down” to a position below the float — “clearance” is added above its top margin to accomplish this (see the **‘clear’ property). **
9.5.1 浮动的定位:’float’属性 Positioning the float: the ‘float’ property
‘float’
值: left | right | none | inherit
初始值: none
适用于: 除了定位的元素和生成的内容之外的所有元素
可否继承: 否
百分比: N/A
媒介: 图形
该属性指定一个盒是否应该向左,向右浮动或不浮动。它适用于产生盒子但不是绝对定位的所有元素。该属性取值的含义如下:
left
该元素产生一个块盒,并向左浮动。内容在该盒的右边排列,开始于顶部(受限于’clear’属性).
right
和’left’相同,除了盒子向右浮动,内容排列在盒的左边,开始于顶部.
none
该盒不浮动.
下面是一些更精确的规则来控制浮动的表现:
- 向左浮动的盒的左外边不可以出现在它的包含块左边界之左。对于向右浮动的元素也有类似的规则.
- 如果当前的盒向左浮动,并且在源文档中先前有元素产生了任何向左浮动的盒,那么对于每一个这样的先前的盒,要么当前盒的左外边出现先前盒的右外边之右,要么它的顶部必须在先前的盒的底部之下。对于向右浮动的盒也有类似的规则.
- 向左浮动的盒的右外边不可以出现在它右边的任何向右浮动的盒子的左外边之右.对于向右浮动的元素也有类似的规则.
- 一个浮动盒的外顶边不可以高于它的包含块的顶.当浮动在两个折叠的margin间发生,浮动定位就好像有另外一个空的父级匿名块参与流.这样的父级定位在margin collapsing章节定义了规则.
- 浮动盒的顶边不可以高于源文档中先前的元素产生的块或浮动盒的顶.
- 一个元素的顶边不可以高于源文档中先前的元素产生的包含一个盒的任何行盒的顶.
- 向左浮动的盒如果在它左边有另外一个向左浮动的盒,它的右外边不可以出现在它的包含块的右边之右.(或者比较宽松的要求是:一个左浮动不可以超出右边,除非它已经尽可能地靠左排列.)对于向右浮动的元素也有类似的规则.
- 一个浮动盒要放置得尽可能的高.
- 一个左浮动盒必须尽量靠左放置,一个右浮动盒必须尽量靠右放置。在更高的位置和更靠左或靠右的位置间,选择前者.
但是在CSS2.1,如果,在块格式化上下文,有一个流内负的垂直margin,这样这个浮动的position在这个原本的位置之上,所有的这些负margin设置为0,浮动的position是undefined.
参照这些规则中其它的元素仅指像浮动一样在同样块格式化上下文的其它元素.
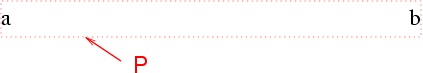
这个HTML片段结果是b浮动到右边.
<P>a<SPAN style=”float: right”>b</SPAN></P>
如果P元素宽度足够,a和b将会并排,它应该看起来像:

9.5.2 控制紧接浮动的排列:’clear’属性
‘clear’
值: none | left | right | both | inherit
初始值: none
适用于: 块级元素
可否继承: 否
百分比: N/A
媒介: 图形
该属性表明一个元素的盒的哪一边不可以和一个先前的浮动盒相邻.’clear’属性不考虑在元素自身或者在其它块格式化上下文里面的浮动
当应用于非浮动的块盒时,取值的含义如下:
left
要求盒的顶部border的边缘低于早在源文档中形成的任何左浮动盒子的的底部外缘.
right
要求盒的顶部border的边缘低于早在源文档中形成的任何右浮动盒子的的底部外缘.
both
要求盒的顶部border的边缘低于早在源文档中形成的任何左浮动盒子和右浮动盒子的的底部外缘.
none
对考虑到浮动后的盒的位置没有约束.
值除了’none’潜在地引入间隙,间隙阻止margin重叠并充当一个元素的margin-top上面的间隔,它用来推动元素垂直地越过浮动。
计算设置clear元素的间隙是通过先确定假设元素的顶部边框的边缘的位置.这个位置是当元素的’clear’属性值为’none’时顶部border边缘所在的位置.
如果元素顶部border边缘假定的位置没有越过相关的浮动,那么间隙引入进来,margin的重叠由 8.3.1的规则决定.
间隙的总数设置为较大者:
1.总数必须放置块的border边缘和最下面被清除的浮动bottom外边缘.
2.在水平位置总数必须放置顶块的border边.
作为一中选择,间隙确切的设置必须的数量来放置块的border边甚至和被清除的最底的浮动的底部外边缘.
注意:两个行为都允许对存在网页内容的兼容性进行不定求值(pending evaluation).未来的CSS规范将要求其中一个或者其它.
注意:间隙可以是负数或0.
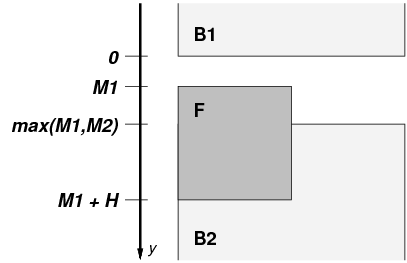
例 1.假定(为了简单),我们只有3个盒子,在这个规则中:块B1和有bottom margin M1(B1没有子内容没有padding或者border),浮动块F有height H,且块B2带有top margin M2(没有padding或者border,没有子内容).B2的’clear’设置为’both’.我们同样假设B2不为空.
不考虑B2的’clear’属性,我们有下面图表的情形.B1和B2的margin重叠.我们说B1的底border边在y=0的位置.然后,F的顶部在y=M1的位置,B2的顶border边在y=max(M1,M2),F的底部在 y = M1 + H.

我们同样假设B2不在F下面,也就是,我们在规范描述的情形中,我们需要添加清除.那意味着:
max(M1,M2) < M1 + H
我们需要计算清除C两次,C1和C2,并保留两者中的最大值:C=max(C1,C2).第一种方式是让B2的顶部和F的底部齐平,也就是在 y = M1 + H.那意思是,因为使用了清除它们之间的margin不再重叠:
bottom of F = top border edge of B2 ⇔
M1 + H = M1 + C1 + M2
C1 = M1 + H - M1 - M2
= H - M2
第二种计算方式是保持B2的顶部不变,也就是在 y= max(M1,M2). 那意思是:
max(M1,M2) = M1 + C2 + M2 ⇔
C2 = max(M1,M2) - M1 - M2
我们假设max(M1,M2) < M1 + H,其意味着:
C2 = max(M1,M2) - M1 - M2 < M1 + H - M1 - M2 = H - M2 ⇒
C2 < H - M2
且,由于C1 = H - M2,于是:
C2 < C1
因此
C = max(C1,C2) = C1
例2.一个清除为负数情形下的例子,在这里清除是-1em.(假设没有元素有border和padding):
<p style=”margin-bottom: 4em”>
First paragraph.
<p style=”float: left; height: 2em; margin: 0”>
Floating paragraph.
<p style=”clear: left; margin-top: 3em”>
Last paragraph.
说明:没有’clear’,首个和末尾段落的margin将重叠,并且最后的段落的顶部border边将和浮动段落的顶部对齐.但是’clear’要求顶 border边在浮动下面.也就是降低2em.这个意思是空隙必须引入.相应地,margin不再重叠且空隙的总数设置结果是clearance + margin-top = 2em,也就是clearance = 2em - margin-top = 2em - 3em = -1em.
当属性设置在浮动元素上,它导致该浮动定位规则的改变.一个额外的约束(#10)被添加:
- 浮动的顶部外边必须低于所有之前的left-floating盒子(就’clear:left’来说)的底部外边,或者所有right-floating盒(就’clear: right’来说), 或者 both (‘clear: both’).
注意:这个属性适用于所有 CSS1中元素. 实现可以在所有元素上支持该属性.在CSS2和CSS2.1’clear’属性仅仅应用于块级元素.因此程序设计者应该只把该属性用在块 级元素上.如果一个实现支持内联元素的clear,而不是设置一个上面解释的清除,实现应该强制一个打断和有效的插入一个或多个空的行盒(或偏移新的行盒 向下就像章节9.5)来移动顶部的被清除内联行盒到各自的浮动盒下面.
9.6 绝对定位 Absolute positioning
在绝对定位模型中,一个盒子基于它的包含块而显式地偏移.它完全从常规流向中脱离(对后继的同胞没有影响).一个绝对定位盒为它的常规流向子元素和绝对地 定位(不是fixed)后代生成一个新的包含块.不过,绝对定位元素的内容不会在其它盒的周围排列.它们可能会也可能不会挡住另外一个盒子的内容(或者被 挡住),这取决于互相重合的盒的堆叠层次.
本规范中如果引用到一个绝对定位元素(或它的盒)隐含着该元素的’position’属性设置为’absolute’或’fixed’.
9.6.1 固定定位 Fixed positioning
固定定位是绝对定位的一个子类。唯一的区别是,对于固定定位盒子,它的包含块由视点创建.对于连续媒介,固定盒并不随着文档的滚动而移动.从这个意义上 说,它们类似于固定的背景图形.对于页面媒介,固定定位盒在每页里重复.需要在每一页底部放置一个签名时,这个方法很有用.
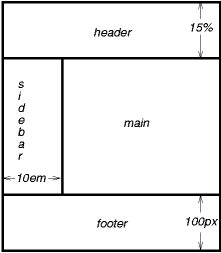
作者可以使用固定定位来创建类似框架的呈现.考虑如下的框架布局:
可以通过如下的HTML文档和样式表来达到这一效果:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0//EN”>
<HTML>
<HEAD>
<TITLE>A frame document with CSS2</TITLE>
<STYLE type=”text/css”>
BODY { height: 8.5in } / Required for percentage heights below /
#header {
position: fixed;
width: 100%;
height: 15%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#sidebar {
position: fixed;
width: 10em;
height: auto;
top: 15%;
right: auto;
bottom: 100px;
left: 0;
}
#main {
position: fixed;
width: auto;
height: auto;
top: 15%;
right: 0;
bottom: 100px;
left: 10em;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
left: 0;
}
</STYLE>
</HEAD>
<BODY>
<DIV id=”header”> … </DIV>
<DIV id=”sidebar”> … </DIV>
<DIV id=”main”> … </DIV>
<DIV id=”footer”> … </DIV>
</BODY>
</HTML>